Here, we will continue sharing with you some of the best tools out there for enhancing your website, and your overall online presence.
As in the first volume of this How-To, it is more of a "useful resources" article. We will continue, starting at number 11...
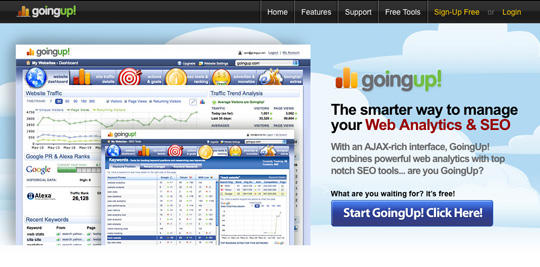
11. Going Up! FREE Web Stats

This FREE tool is a great alternative to Google Analytics. Easily track visitors, monitor sales, see conversion rates, and improve your search strategies. GO NOW >>
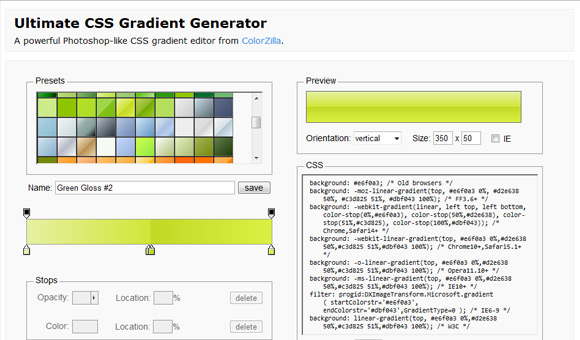
12. Ultimate CSS Gradient Generator

Colorzilla has designed this very easy to use CSS3 gradient generator. It uses sliders and color pickers just like Photoshop. GO NOW >>
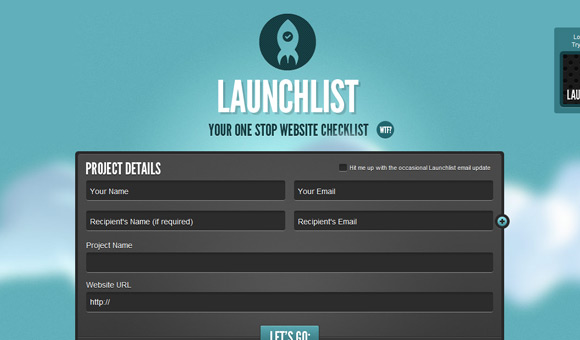
13. Launchlist

Launchlist is a perfect tool for web designers and developers to check their work before launching any project. GO NOW >>
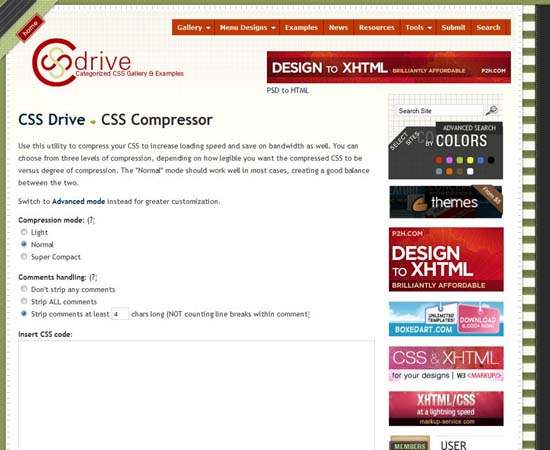
14. CSS Compressor

This FREE tool allows you to compress your CSS files for faster page loading! GO NOW >>
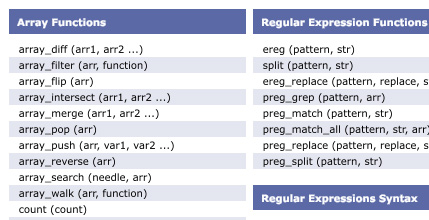
15. PHP Cheat Sheet

Not too familiar with PHP? This helpful cheat sheet will make things easier for you! GO NOW >>
16. Commission Junction

Monetize your website by placing ads! Free to join and use! GO NOW>>
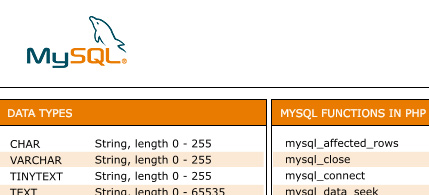
17. MySQL Cheat Sheet

Can't remember something in MySQL? This handy cheat sheet will help! GO NOW >>
18. Join.me

A simple and FREE screen-sharing tool! A cool way to show off Concrete to prospective clients! GO NOW >>
19. Freedcamp

A free project management alternative to Basecamp! GO NOW >>
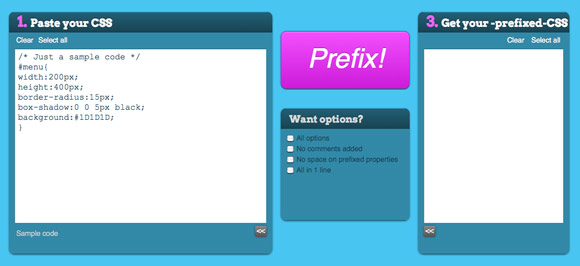
20. Prefix My CSS

This free tool helps you save time by letting you write your properties one way. Paste in your code, pres the Prefix button and it adds all of the necessary vendor prefixes for you. GO NOW >>
We hope you found this article useful! Now... go play with your new toys!
Did you like this? Then, you'll like Volume 1! Check it out here.
