For some types of numeric input, a slider control can be both ergonomic for the user and convenient for the developer.

A slider control offers a number of benefits for numeric input:
- A constrained range
- Restrict to discrete steps
- Restrict to numeric values
See http://jqueryui.com/demos/slider/
The HTML5 specification includes a 'range' type of input, but this does not have cross browser support. In the meantime jQuery.ui provides an easy to use slider control. Converting a numeric text input to a slider can be achived with a few lines of HTML and a few lines of jQuery.
jQuery.ui is required
In an edit form, jQuery.ui will already be loaded by Concrete5. However, jQuery.ui will not necessarily be loaded when viewing a page, so developers need to use addHeaderItem to load jquery.js, jquery.ui.css and jquery.ui.js. This can be done in a template header, a single page controller or block controller. Another option is to use the Load jQuery.UI add-on.
HTML Elements Before
Our example begins with a simple text input that we are using to enter a percentage value from 0 to 100:
<?php
echo $form->label('percentage_field', t('Percentage of whatever: '));
echo $form->text('percentage_field', $percentage_field);
?>
HTML Elements with Slider
The jQuery.ui slider is best applied to a div or span element and cannot be applied directly to a text input element.
Taking the text input element as the staring point, it needs to be followed by a div element that will play host to the slider. Users of the slider also need some feedback of the slider value, so the text input element is preceeded by a span element.
In the example, the text input is named 'percentage_field' and the text input, div element for the slider, and the span element to provide feedback share the class 'my_percentage_slider'.
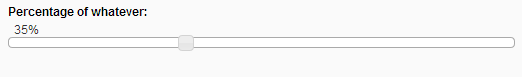
When initially loaded, this will show as a label, a value and a text input. JavaScript will then transform it into a slider.
<?php
echo $form->label('percentage_field', t('Percentage of whatever: '));
?>
<span class="my_percentage_slider">
<?php
if (isset($percentage_field)){
echo $percentage_field;
} else {
echo '0';
}
?>%
</span>
<?php
echo $form->text('percentage_field', $percentage_field, array('class'=>'my_percentage_slider'));
?>
<div class="my_percentage_slider">
</div>
JavaScript
The associated JavaScript first hides the text input, then transforms the associated div element into a slider using the jQuery.ui slider control.
As it is for a percentage, the slider is given a range of 0 to 100 with a step of 1. The initial value is extracted from the feedback span element.
The slider is given a callback for its 'slide' event which then transfers the value of the slider back into the span to let the user know what value they have set and also sets the value of the original text input element to the value of the slider.
<script type="text/javascript">
$('input.my_percentage_slider').hide();
$('div.my_percentage_slider').
slider(
{ min : 0,
step : 1,
max : 100,
value: parseInt($('span.my_percentage_slider').text(),10),
slide: function(event, uiobj) {
$('span.my_percentage_slider').text(uiobj.value+'%');
$('input.my_percentage_slider').val(uiobj.value);
}
});
</script>
Depending on the context within which you declare the script section, you may also need to enclose the script in jQuery $(document).ready();
When the overall form is submitted, the text input element will carry the value of the 'percentage_field' to the server. Used with Concrete5's form helper, the text input element will also preserve the slider through any validation that fails due to other elements on the form.
When not to use a slider control:
- When the range is unbounded
- When the resolution (ie. range/step) is large, so the control needs to be sensitive
Taking it Further
There are further jQuery plugins that convert a text element to a slider for you. At some point in the future, it is possible that the jQuery.ui slider will also attach directly to a text input element. Balancing the overhead of installing and calling another plugin against adding a few lines of script to a form page is a decision for the developer.
Sliders can also have multiple values to define a range and can even be built to replace enumerated values such as select inputs or radiosets.
