A design or template often needs a little customization before it suits the needs of your project. Sometimes it needs a lot of work-- for example, if you've started out with a bare-bones theme based on a framework. How should you approach modifying packaged themes in concrete5?
Don't dive in just yet
You might be tempted to grab your theme and start editing everything directly in the place where it resides-- most likely (your_site_root)/packages/package_name/themes/theme_name
While editing code here works for the short-term, it can cause confusion later down the road if you or your client updates the theme to a new version. Here's what happens behind the scenes: When you update a concrete5 package, the whole package directory is moved out of its original location, renamed, and deposited in your site's files/trash/ directory. Then the new version of the package is expanded and put in place-- right where the old one had been.
As you can see, any custom code you might have added to the theme just got removed and buried in the trash folder. Whoops! All of the sudden, your site looks different.
While your customized theme files aren't lost forever, they might be a little hard for a site owner or editor to track down by themselves-- whoever is tasked with fixing the problem is going to need access to the server, and will need to look through the folders in files/trash to find the modified theme.
There's a better way: "fork" it
To avoid this hassle, we strongly encourage you to make a new copy of your theme in the correct override directory. In the programming world, this is called "forking"-- because you're going to grab the existing code and set off in a new direction! This will keep your code clear of the package upgrade routines.
In this example, let's say I'm working with a free theme called Simple Blue. When I downloaded it from the Marketplace, concrete5 saved it in (your_site_root)/packages/theme_simple_blue/themes/simple_blue/
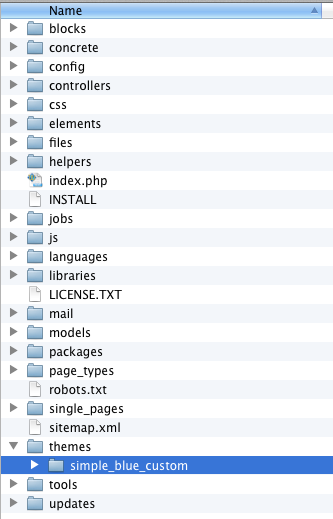
Let's say I wanted to give it an overhaul by adding new areas, page types and some custom CSS. Rather than modifying it in place, I'll grab just the simple_blue folder and move it up to (your_site_root)/themes.
Now let's change the name of the theme folder. When concrete5 installs a theme, it uses the theme's folder name to create a "handle" for referencing the files and assets inside. Handles must be unique-- that is, not in use by another theme. If we don't change the name of the folder, concrete5 will see that the simple_blue handle is already in use and your theme will not install.
Another thing to know about theme folder names is that they should be all lowercase and include no spaces. Instead of spaces, use underscores.
So for my example, I'll change simple_blue to simple_blue_custom. Here's how it looks now:

Then we'll want to update how the theme's name is displayed in our Dashboard's Themes page. This will let us know for sure that we're using the custom theme and not the packaged one. (If you skip this step, you'll end up with two listings for "Simple Blue" on your Dashboard Themes page, and it will be hard to know which one we need to activate.) To change your theme's Dashboard name and description, simply edit description.txt. This is a two-line text file that is used to list and describe your theme. It's always plain text, and it's always just two lines long. Spaces and uppercase are fine here.

Now when we go to Dashboard > Pages & Themes > Themes, scroll down. You should see a new theme called Simple Blue Custom, ready to install!

Click install, and you'll be able to activate your theme from the Themes page. (Keep in mind that when you activate any new theme, you may lose some customizations to block styles you've made around the site).
Now you're ready to make alterations to your newly copied theme's code.
What if a later update includes some feature that I want?
The downside to forking a packaged theme is that when the original theme developer releases new versions, these changes won't be applied to your custom theme. However, you'll always be able to keep updating the original theme package, then compare the code by hand. It's a bit of a trade-off in terms of convenience, but if you're looking to make customizations to a packaged theme, this approach could save you a bit of confusion. Good luck!
