Sometimes, when editing or designing a Concrete5 website, we find that we need to do some extra testing, or could use a tool do accomplish something special.
This How-To is more of a "useful resources" article. Below, I will share with you some very useful tools and resources that will help you with your various projects.
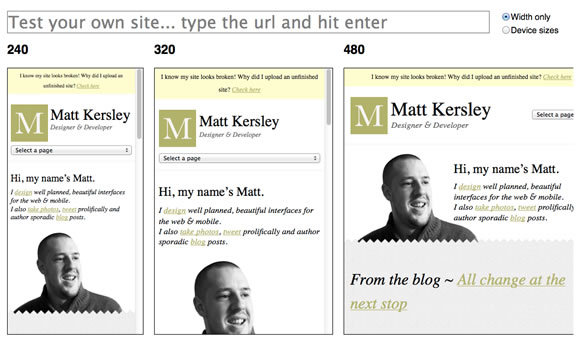
1. RESPONSIVE DESIGN TESTING

This tool allows you to enter a URL for a page, and it displays how your site will look in various iFrames. Ideal for previewing how your site will look on an iPad, iPhone, or other devices. GO NOW >>
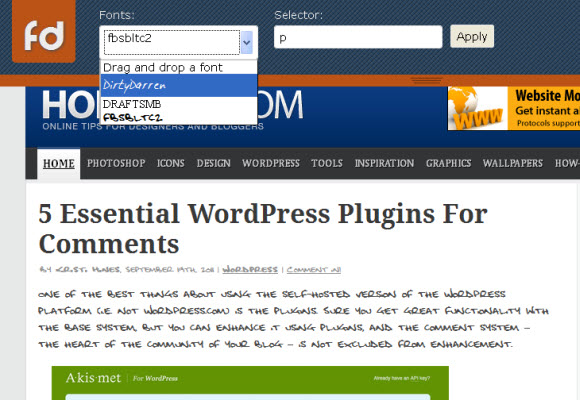
2. ONLINE FONT TESTING TOOL

Test out your favorite fonts to see how they will work online! Very easy to use! GO NOW >>
3. CSS3 GENERATOR

Quickly and easily generate CSS3 code! Free and easy to use! GO NOW >>
4. PRIVACY POLICY GENERATOR

At a loss for writing a privacy policy for your site? This free tool helps! GO NOW >>
5. WEBPAGE LOADING SPEED TESTER: LOADS.IN

Need to test how quickly a web page loads? Find out free with Loads.in! GO NOW >>
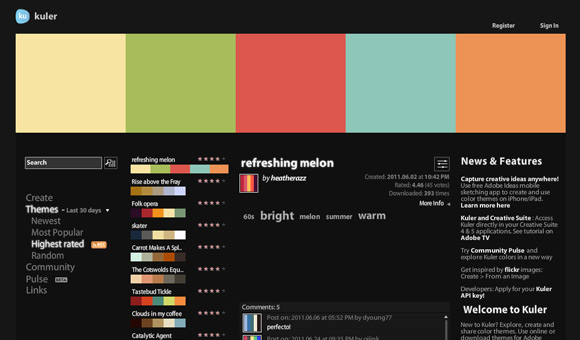
6. COLOR THEME GENERATOR: KULER

Need to create or find a unique color scheme? Adobe's Kuler tool helps! GO NOW>>
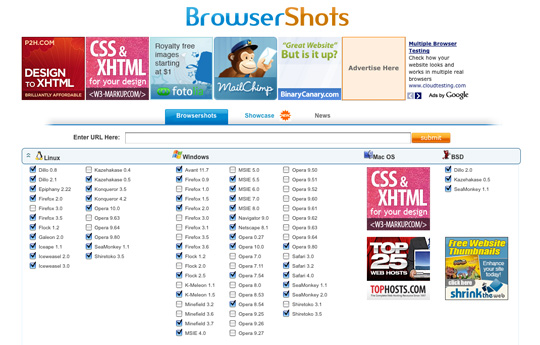
7. CROSS-BROWSER PREVIEWER: BROWSER SHOTS

View screenshots of your website as it displays across many browsers! GO NOW >>
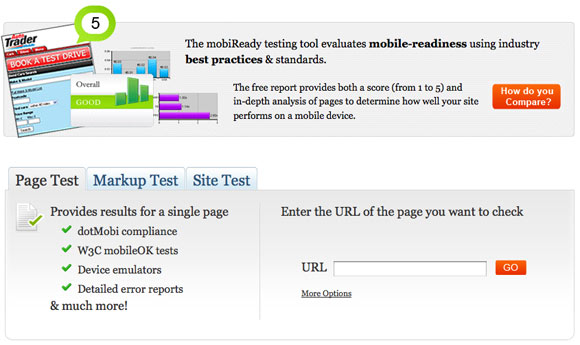
8. MOBILE-READY EVALUATOR: mobiReady

This free testing tool evaluates the mobile-readiness of your site using industry best practices and standards! GO NOW >>
9. HTML5 CHEAT SHEETS

Can't remember that HTML5 tag or feature? These cheat sheets can help! GO NOW >>
10. ONLINE HTML5 AUDIO MAKER TOOL

This tool introduces you to the new audio features that HTML5 has to offer. GO NOW >>
We hope you found this article useful! Enjoy your new toys and have fun!
