The concrete5 core already includes styles for formatting edit mode markers. Here are some notes on using them.
Before getting all enthusiastic about edit mode markers, a basic rule is to only use an edit mode message where it is actually needed and only include relevant information.
In a recent howto I described how to Prevent an HTML block from interfering with edit mode. To keep that howto simple, the marker shown was a simple paragraph element.
The concrete5 core already includes some styles for formatting edit mode markers. By using these styles, your edit mode marker will follow the same visual cues and generally make it easier for site editors to follow what is going on.
<div class="ccm-edit-mode-disabled-item">
<div style="padding:8px 0px;">
<p>
<?php
echo t('My-Block-Name (edit mode)');
?>
</p>
</div>
</div>
When the block cache is enabled, there is always a risk that an edit mode marker will be cached and shown after editing is complete and you really wanted to show actual content. With that in mind, I have taken to adding a reminder to site editors within the marker:
<div class="ccm-edit-mode-disabled-item">
<div style="padding:8px 0px;">
<p>
<?php
echo t('My-Block-Name (edit mode)');
?>
</p>
<p>
<?php
echo t('If this message still shows outside of Edit Mode, please Clear The Cache.');
?>
</p>
</div>
</div>
If it is a complicated block, sometimes it can also help to provide some notes about the block parameters. For example, in my Universal Content Puller addon I provide some information about the source being pulled and how it will be wrapped for display. As this is a list of parameter names and values, I use the html definition list structure dl-dt-dd.
Here it can help to add some additional styling. The core bootstrap theme contains some useful labels for making stuff stand out which correspond to various levels of alert styling. All of these can be used with an edit mode marker because the core ccm.app.css styles are already loaded.
The key to their use is to remember that 'less is more'. Use labels, badges and alerts sparingly and maintain a consistent use of colour codes. In the next example I just show the rendered html rather than the php code that got there:
<dl>
<dt>Wrapper</dt>
<dd><span class="label label-success">No Wrapper</span></dd>
<dt>List</dt>
<dd><span class="label label-success">Default</span></dd>
<dt>Footnote</dt>
<dd><span class="label label-success">Default</span></dd>
<dt>Source</dt>
<dd><span class="label label-success">RSS Feed: http://feeds.bbci.co.uk/news/technology/rss.xml</span></dd>
<dt>Text Processors</dt>
<dd><span class="label label-warning">Not selcted</span>
</dd>
</dl>
I also use some bootstrap styling for the cache warning, again the example here is just the rendered html with the php that generated it removed:
<div class="alert alert-warning">
If this message still shows outside of Edit Mode, please <b>Clear The Cache</b>.
</div>
To make the above styling work, it needs to be wrapped in a div with the ccm-ui class, so the overall structure I ended up with is something like:
<div class="ccm-edit-mode-disabled-item">
<div style="padding:8px 0px;">
<p>
My Block Name not shown in edit mode.
</p>
<div class="ccm-ui">
<dl>
.... definition list of key parameters ......
</dl>
</div>
<div class="ccm-ui">
<div class="alert alert-warning">
.... cache warning message ....
</div>
</div>
</div>
</div>
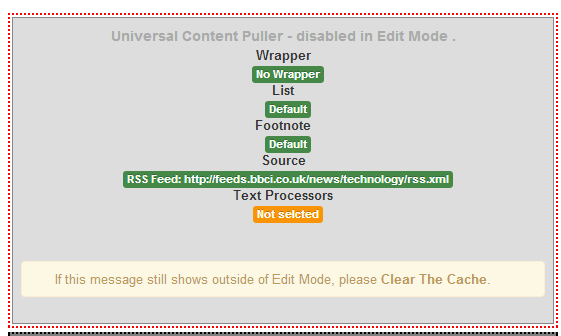
Here is a screenshot to show how it turns out:

Just how far you go with styling an edit mode message depends on your block. If the block will render with a fixed width or height, then perhaps the container of your edit mode message should reflect that width and height. For example, an edit mode marker for a block that has a height of 250 pixels:
<div class="ccm-edit-mode-disabled-item" style="height:250px;">
...
</div>
A final note, always consider whether you need an edit mode message at all. One of the beauties of concrete5 is that editing is in context and you can see what you have got. If a block will render reliably while a page is in edit mode without detracting from the editing experience, the best solution is usually to show the block and to not have an edit mode message at all. Only use an edit mode message where it is actually needed and only include relevant information.
