Here are a couple of html snippets I find useful when designing dashboard pages. Add them temporarily when designing a layout, then comment out or remove when done. These are set for the 12 column grid of Bootstrap2. Other grids will necessarily have different rulers!
In my development system I have them set up as editor macros for quick addition.
Theme designers may also find a similar trick useful for front end layout.
Table column ruler
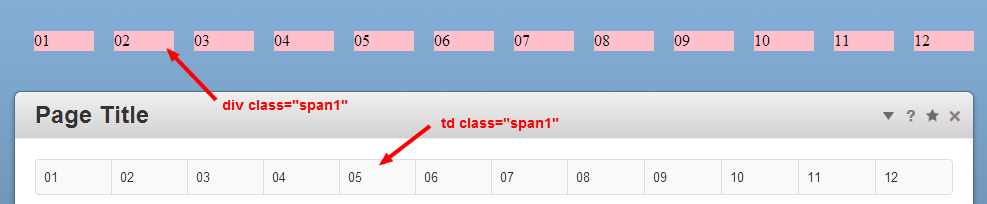
Add a table ruler. This is the second ruler in the image below and is inside the dashboard pane.
<table class="table zebra-striped table-striped table-bordered">
<tbody>
<tr>
<td class="span1">01</td>
<td class="span1">02</td>
<td class="span1">03</td>
<td class="span1">04</td>
<td class="span1">05</td>
<td class="span1">06</td>
<td class="span1">07</td>
<td class="span1">08</td>
<td class="span1">09</td>
<td class="span1">10</td>
<td class="span1">11</td>
<td class="span1">12</td>
</tr>
</tbody>
<table>
All the striped classes etc. are to add the background across various concrete5 versions, though may need adjustment for way-back versions of concrete5.
Div column ruler
Add a div ruler, this is the upper (pink) ruler in the image below and is outside of the dashboard pane.
<div class="row show-grid">
<div class="span1" style="background:pink">01</div>
<div class="span1" style="background:pink">02</div>
<div class="span1" style="background:pink">03</div>
<div class="span1" style="background:pink">04</div>
<div class="span1" style="background:pink">05</div>
<div class="span1" style="background:pink">06</div>
<div class="span1" style="background:pink">07</div>
<div class="span1" style="background:pink">08</div>
<div class="span1" style="background:pink">09</div>
<div class="span1" style="background:pink">10</div>
<div class="span1" style="background:pink">11</div>
<div class="span1" style="background:pink">12</div>
</div>
The pink background is just my way of making it easily visible on most pages. Be careful if you add a border because it will disrupt the size and result in the columns wrapping (unless you also specify it is inside).